
18. May, 2018
|
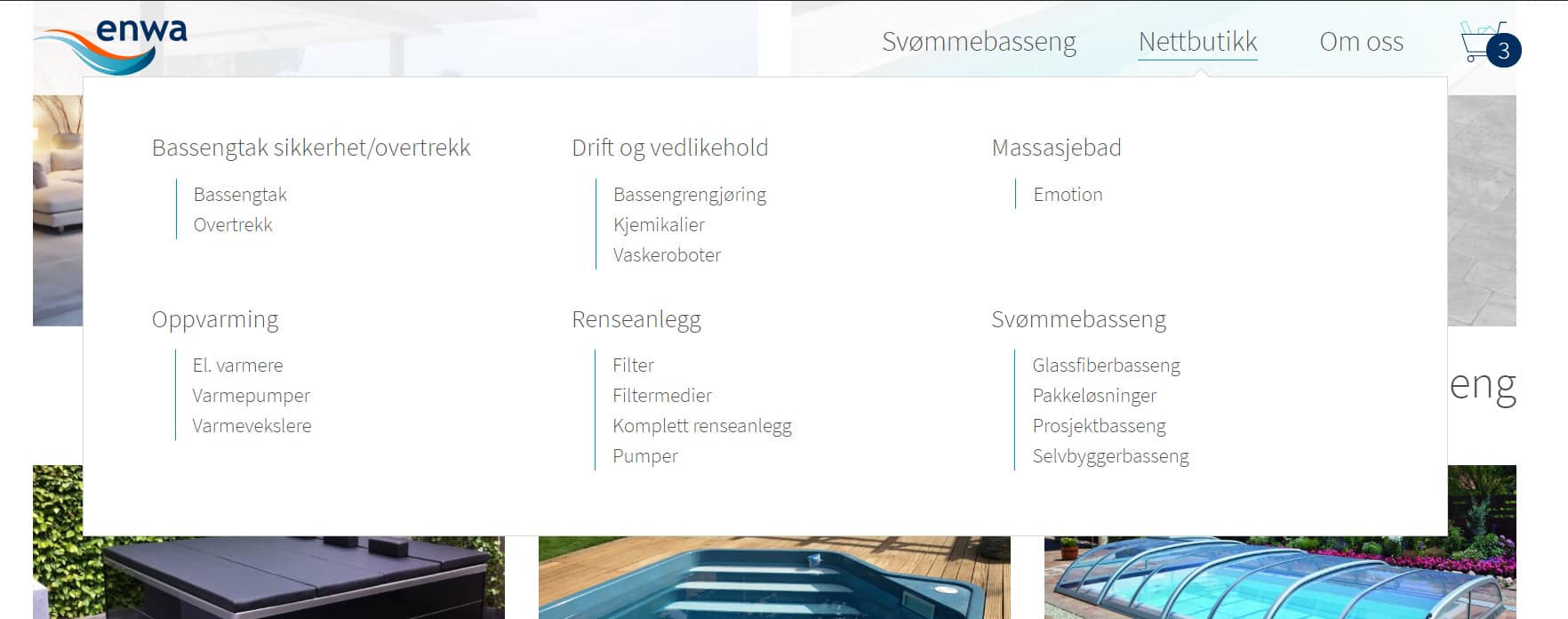
WooCommerce dropdown menu
Here is the code for listing all the product categories in WooCommerce:
<div class="webshop_cats_wrapper">
<div class="webshop_cats">
<div class="row text-left">
<?php
$terms = get_terms( 'product_cat' );
foreach($terms as $term){
if($term->parent == 0){
?>
<div class="col-4 cat">
<div class="main_cat">
<a href="<?= get_term_link($term); ?>" class="<?php if(get_queried_object()->term_id == $term->term_id) print "current"; ?>">
<span class="cat_name"><?= $term->name; ?></span>
</a>
</div>
<div class="sub_cats">
<?php
$sub_terms = get_terms( 'product_cat', array('parent' => $term->term_id) );
foreach($sub_terms as $sub_term){
?>
<div class="sub_cat">
<a href="<?= get_term_link($sub_term); ?>" class="<?php if(get_queried_object()->term_id == $sub_term->term_id) print "current"; ?>"><?= $sub_term->name; ?></a>
</div>
<?php
}
?>
</div>
</div>
<?php
}
}
?>
</div>
</div>
</div>